Bonjour,
Pour les besoins de mon activité de prof de musique, j’avais bricolé un répertoire en ligne de pistes audio, en utilisant quelques lignes de html et java script (si j’ai bien compris !!  )
)
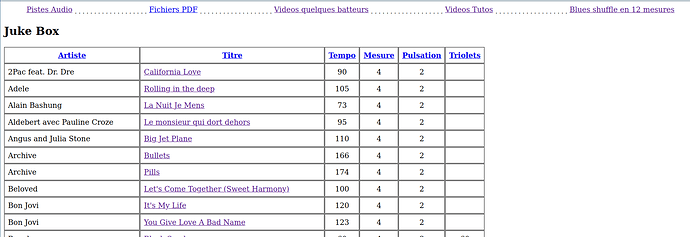
Au début (il y a plus d’un an), cela marchait comme je souhaitais et l’affichage était celui-ci :
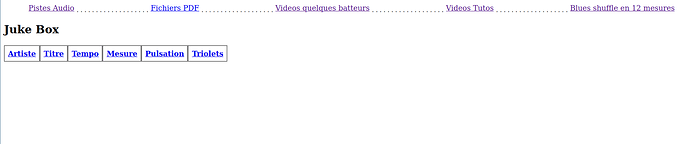
Depuis quelques semaines (et même quelques mois), seul l’en-tête de la liste apparaît.
Ce problème pourrait-il être lié aux divers changements (matériel, serveurs, php ?..)
Rien de grave ni urgent mais si quelqu’un de plus compétent que moi a une piste de solution, ce sera bienvenu. 
Bonjour,
Le fichier contenant la playlist à afficher n’est bien formé :
var jsData = new Array();
1 jsData[1] = {artiste:"****", titre:"****", tempo:***, pulsation:***, triplets:"***", mesure:***, lien:"***"};
2 jsData[2] = {artiste:"***", titre:"***", tempo:***, pulsation:***, triplets:"***", mesure:***, lien:"***"};
…
Il faut plutôt qu’il ressemble à :
const jsData = [];
jsData[1] = {artiste:"****", titre:"****", tempo:***, pulsation:***, triplets:"***", mesure:***, lien:"***"};
jsData[2] = {artiste:"***", titre:"***", tempo:***, pulsation:***, triplets:"***", mesure:***, lien:"***"};
…
Je viens de corriger le fichier concerné, ça semble mieux maintenant.
Merci pour ce dépannage !
Je n’imaginais pas que cela pouvait venir du code puisque que l’affichage fonctionne bien en local avec la version initiale (et qu’il fonctionnait bien avant sur le site).
En tout cas, content que cela soit réglé 
 )
)