Je ne savais pas trop où poster ça, alors c’est ici que ça tombe.
Vous avez peut-être remarqué qu’il est possible d’utiliser le forum en mode sombre (c’est dans les préférences > Interface). Personnellement je préfère, c’est le mode dominant sur ma machine et tout ce blanc sur les pages du forum, spécialement en plein écran où les marges de côté sont immenses, ça me crame la rétine.
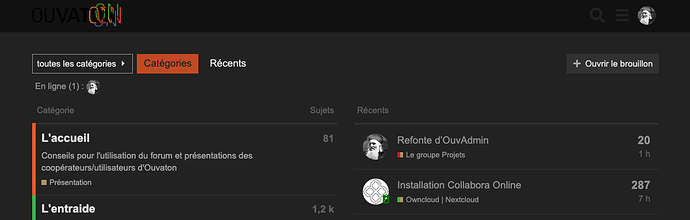
Toute la palette de couleurs du site s’adapte parfaitement à ce mode à l’exception notable de la bannière qui contient le logo, la recherche et le menu qui passe au noir sans que ni le logo, ni les icônes ne s’adaptent.
Ce qui donne ceci :
Pas très lisible
Normalement, en CSS, dans ce genre de cas, il est facile de modifier l’affichage de ces images en fonction du thème de couleur choisi par l’utilisateur, il suffit en général de se baser sur la classe de la balise html ou body de la page qui est souvent light ou dark selon le thème choisi et soit d’utiliser différentes images selon le thème, soit d’appliquer des filtres d’inversion pour le thème sombre.
Dans le cas du forum Ouvaton, ce n’est pas si simple parce que rien dans le style de la page n’indique le thème utilisé, ou alors je n’ai pas trouvé. Bref, pas moyen de proposer deux styles d’icônes différents en fonction du thème.
Heureusement, on peut ruser et comme, par chance, le fond de la bannière est noir, en utilisant un filtre et un mode de fusion qui ignore le noir mais fonctionne sur le blanc, on y arrive ![]()
Donc pour obtenir ce résultat :
sans pour autant modifier l’apparence du thème clair, il suffit de rajouter au fichier CSS de la feuille de style du site les lignes suivantes :
#toggle-hamburger-menu,
#search-button,
header .logo-big,
header .header-title span,
header .category-name {
filter: invert(1);
mix-blend-mode: difference;
}
Ce n’est pas idéal et on perd un peu la couleur des lignes du logo mais au moins il est visible et les icônes de droite aussi.
Voilà, c’était ma petite contribution du soir. Si ça peut servir, ça me fera plaisir…
[edit : code modifié pour intégrer les titres de catégories et laisser tel quel le picto discourse]